首页
> 计算机技术
> 前端开发
> Html/Css

HTML使用echarts绘制图表
原创 lihf8515 2025年01月19日 11:12
来源:本站 阅读:638
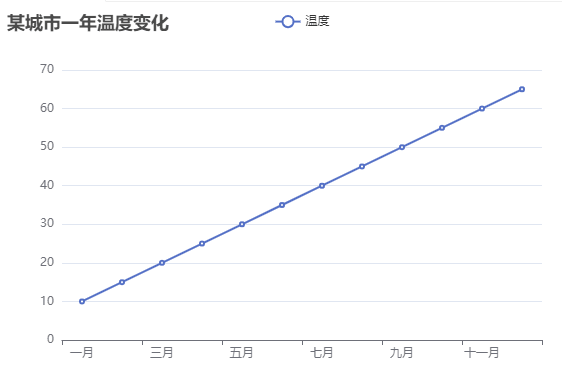
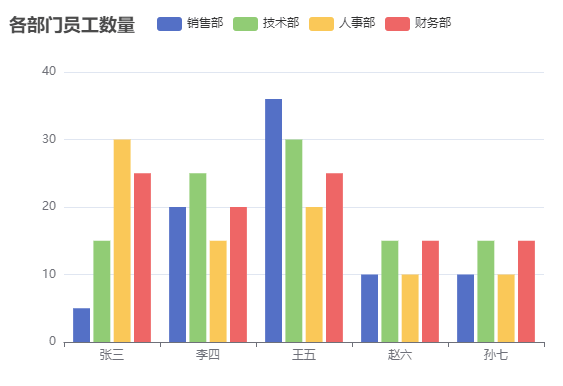
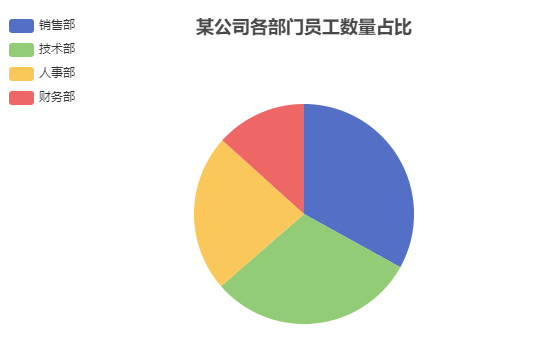
前端开发中难免会遇到开发图表的需求,我们可以选择echarts绘制图表,这里使用的echarts版本为5.2.2,直接上效果图及完整代码:



完整源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML使用echarts绘制图表</title>
<script src="../../js/echarts.min.js"></script>
</head>
<body>
<div id="main1" style="width: 600px;height:400px;"></div>
<div id="main2" style="width: 600px;height:400px;"></div>
<div id="main3" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
//折线图
var myChart1 = echarts.init(document.getElementById('main1'));
var option1 = {
title: {
text: '某城市一年温度变化'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['温度']
},
xAxis: {
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
type: 'value'
},
series: [{
name: '温度',
type: 'line',
data: [10, 15, 20, 25, 30, 35, 40, 45, 50, 55, 60, 65]
}]
};
myChart1.setOption(option1);
//柱形图
var myChart2 = echarts.init(document.getElementById('main2'));
var option2 = {
title: {
text: '某公司各部门员工数量'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['销售部', '技术部', '人事部', '财务部']
},
xAxis: {
type: 'category',
data: ['张三', '李四', '王五', '赵六', '孙七']
},
yAxis: {
type: 'value'
},
series: [{
name: '销售部',
type: 'bar',
data: [5, 20, 36, 10, 10]
}, {
name: '技术部',
type: 'bar',
data: [15, 25, 30, 15, 15]
}, {
name: '人事部',
type: 'bar',
data: [30, 15, 20, 10, 10]
}, {
name: '财务部',
type: 'bar',
data: [25, 20, 25, 15, 15]
}]
};
myChart2.setOption(option2);
//饼形图
var myChart3 = echarts.init(document.getElementById('main3'));
var option3 = {
title: {
text: '某公司各部门员工数量占比',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['销售部', '技术部', '人事部', '财务部']
},
series: [
{
name: '部门员工数量占比',
type: 'pie',
radius: '55%',
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 335, name: '销售部'},
{value: 310, name: '技术部'},
{value: 234, name: '人事部'},
{value: 135, name: '财务部'}
]
}
]
};
myChart3.setOption(option3);
</script>
</body>
</html>

上一篇:解决github无法访问的问题
作者
昵称:君子如兰
注册时间:2025-01-31 02:47:34
最近更新:2026-01-24 17:01:06
文章总数:94篇
原创 88篇
转载 6篇
相关文章
阅读排行榜

 皖公网安备34130202000765号
皖公网安备34130202000765号